O Fastcommerce permite a definição completa do design do site, com individualização de cada projeto. Pode-se utilizar diversas opções de design predefinido, com resultados altamente profissionais e eficientes. Para um layout ainda mais exclusivo, é possível enviar os arquivos HTML, CSS, imagens, botões e títulos que irão compor cada página.
Também é possível migrar sites existentes para o Fastcommerce, adaptando-os para os requisitos e recursos adicionais do sistema.
A definição do design do site é feita em 3 passos:
1. Escolha o visual geral da loja virtual, indicando títulos de página, botões, fontes, cores de texto, fundo, etc. Utilize um dos muitos estilos predefinidos ou crie um novo, enviando imagens e arquivos personalizados (HTML, JS, CSS, XML etc).
2. Defina o esquema de navegação do site, escolhendo suas dimensões gerais e o posicionamento dos menus e barras laterais. Indique também a quantidade de produtos exibidos por página e o tamanho médio de suas fotos, centralização do site e posicionamento de seus elementos.
3. Envie os textos e imagens da loja virtual, incluindo seu logotipo, arquivos HTML, CSS e JS.
É possível também alterar todo o design da loja virtual para um dos modelos iniciais sugeridos com apenas um clique. O Fastcommerce pemite também a criação de lojas virtuais com design responsivo.
A personalização do design pode ser feita pelo lojista, por um profissional de sua preferência ou por um designer indicado pela Rumo Web. Entre em contato conosco para receber nossas recomendações de webdesigners.
ATENÇÃO: Não é obrigatória a contratação de webdesigner, mas os sites mais bonitos e funcionais em geral são feitos por profissionais especializados, o que é bastante natural.
Design diferenciado nas páginas de pedido
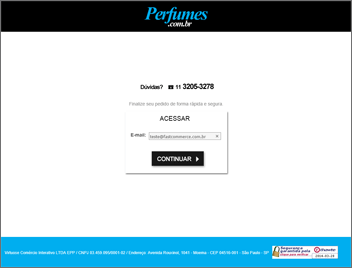
No Fastcommerce, é possível criar um design simplificado que será exibido somente no fechamento do pedido. No chekout, o cliente verá uma página simples, sem informações desnecessárias que possam desviá-lo de seu caminho de compra.
Este recurso permite direcionar melhor o cliente até o final do processo de compra, incrementando as vendas da loja virtual. O objetivo é diminuir as "distrações" nas páginas de checkout e aumentar a conversão de pedidos, como fazem as melhores lojas virtuais do mundo.
Por exemplo, ao fazer um pedido na loja-exemplo SP Departamentos, o design da loja virtual, que normalmente é cheio de produtos e ofertas, torna-se minimalista como a página inicial do Google, para evitar que o cliente se distraia com outros elementos e desvie de seu caminho de compra.

Design simplificado no fechamento de pedido
Contextualização e refinamento de buscas
É muito fácil encontrar o que se procura e concluir rapidamente o pedido em uma loja virtual que utiliza o Fastcommerce. Isto é feito com uma inteligente combinação de recursos:
É possível cadastrar os produtos em um hierarquia detalhada de categorias e subcategorias.
Os menus de categorias e subcategorias da loja virtual podem ser apresentados de acordo com a navegação do visitante, o que é fundamental para uma loja virtual com muitos produtos. Clique aqui para mais detalhes.
É possível criar hotsites de produtos. Nos links para estes hotsites, é possível informar a categoria em que o hotsite se enquadra e exibir os menus de acordo com esta categoria.
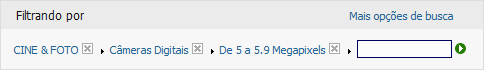
As buscas na loja virtual podem ser refinadas, ou seja, é possível fazer uma nova busca sobre o resultado da busca atual. Após fazer uma busca por um termo, é possível refinar esta busca, informando a categoria na qual a busca deve ser restrita, e assim por diante.
Por exemplo, em uma loja virtual de perfumes, a busca por Azzaro retorna 70 produtos. Pode-se em seguida buscar somente pelos produtos desta griffe que tenham fragrância feminina, chegando-se a 37 produtos. Em seguida, pode-se filtrar novamente para exibir somente os desodorantes, chegando-se a apenas 3 produtos.
É possível exibir um breadcrumb, que é o caminho percorrido com links, para que o visitante acesse às categorias da hierarquia ou altere sua busca.

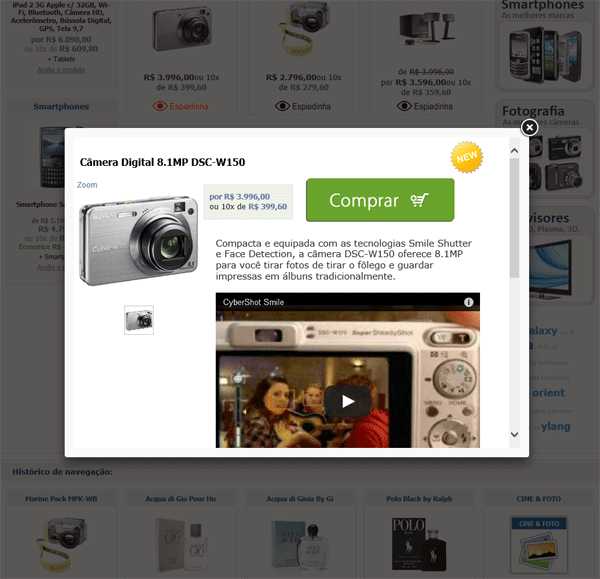
Fast Preview (espiadinha)
É possível inserir links na home da loja virtual e nas listas e hotsites de produtos para o cliente dar uma "espiada" nos detalhes de um produto, sem sair do contexto em que se encontra. Este recurso facilita a navegação e consequentemente traz mais vendas. Veja alguns dos benefícios:
Pode-se consultar rapidamente os detalhes de um produto, mesmo que este tenha subprodutos (ex: 30ml, 50ml, 100ml).
O cliente não sai do contexo atual de navegação para consultar mais informações sobre um produto.
Em uma lista extensa de produtos com autopaginação, o cliente pode facilmente espiar vários produtos e adicioná-los ao carrinho, mesmo que já tenha rolado a página.
O recurso pode ser utilizado para diminuir as informações da lista de produtos, deixando a página mais clean e a navegação mais rápida.
O recurso é compatível com lojas virtuais que utilizam grades de produtos (variações de tamanho e cor).
Permite adicionar produtos ao carrinho sem sair da home da loja virtual, mesmo que estes produtos possuam subprodutos.
Tags personalizadas
É possível criar tags personalizadas para os arquivos CSS, JS e HTML da loja, facilitando as alterações no design. Estas tags podem ser utilizadas de diversas formas, tais como:
Alterações dos textos contidos nos arquivos que compõem o design da loja
Mudanças nas imagens e cores utilizadas nos arquivos CSS
Inicialização de variáveis utilizadas em Javascript
Pode-se criar tags contendo texto simples ou trechos curtos de código HTML, CSS ou Javascript. Por exemplo, é possível criar uma tag chamada <tag-Telefone-WhatsApp> contendo o número de celular que a loja utiliza para atender pelo WhatsApp. Esta tag será substituída no design por este número.
-
Destaque
- Inteligência Artificial
- Assistente de IA via WhatsApp
- Fastcommerce Pay
- Campanhas de banners
- Compra conjunta de produtos
- Dashboard das atividades recentes da loja
- Integração com produtos Google
- Integração com produtos Facebook
- Integração com produtos Pinterest
- Integração com produtos TikTok
- Integração com Redes Sociais
- Login na loja com Google e Facebook
- Search Engine Optimization (SEO)
- Tag Cloud
-
Liberdade para criar
- Temas para os modelos de design
- Autopaginação na lista de produtos
- AutoSuggest no campo de buscas
- Cadastro detalhado de produtos
- Cadastro de filtros de produtos
- Cálculo de frete automático
- Design profissional e usabilidade
- Design responsivo
- Diversas formas de pagamento
- Gerenciador de arquivos
- Sincronismo dos arquivos com o GitHub
- Teste A/B
-
Integração
- Webhooks - Sistema de notificações
- Cadastro de parceiros, revendas e cupons
- Emissão de nota fiscal eletrônica (NFe)
- Fluxo multi-departamental dos pedidos
- Integração com a SkyHub
- Integração com o MercadoLivre
- Integração com o MilhoAzul.com
- Integração com portais e sistemas ERP
- Múltiplos usuários administrativos
- Relatórios administrativos
- Utilitários administrativos
- Validação de formulários por CAPTCHA